YouTube a récemment annoncé que 50% des vues de la plateforme provenaient du mobile. De son côté Facebook revendique 65% de son audience sur smartphones. Ces chiffres sont en progression et il semble difficile à l’avenir de ne pas les prendre en considération pour l’optimisation de vos vidéos.
Voici quelques conseils pour améliorer la performance de vos vidéos sur le mobile.
Identifiez vos vues mobiles
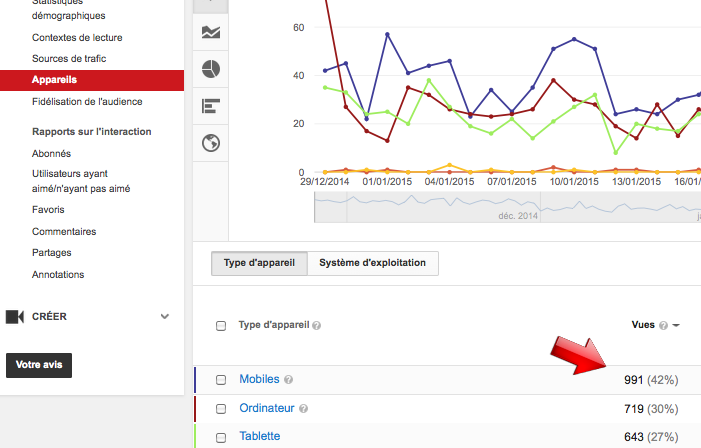
Si vous souhaitez connaitre l’importance du mobile sur vos vues rendez-vous dans Creator Studio>Analytics>Appareils. Vous verrez la provenance de vos vues par terminaux et par systèmes d’exploitations (iOS, Android, Windows…)
Dans l’exemple ci-dessous d’une chaine dédiée aux applications mobiles, l’audience de la chaine provenant du mobile atteint 40%, celle des tablettes 27%. Dans ce cas une stratégie mobile s’impose.

Evitez les annotations et sous-titres
Privilégiez les annotations de 2ème génération
Ces annotations sont plus interactives, graphiques et fonctionnent globalement mieux sur mobile. Elles permettent d’afficher une vidéo, playlist ou un logo de votre chaine sur l’ensemble de vos vidéos.
Afficher une vidéo ou une playlist sur l’ensemble de vos vidéos via Creator studio > Chaine > Contenu sélectionné>Sélection vidéo ou playlist
Les info cards annoncées il y a 6 mois sont toujours en version beta mais de plus en plus visibles. Avec le passage de YouTube à l’HTML5, les infos cards devraient rapidement se généraliser. Voici des exemples
Optimisez vos vignettes
Les titres étant peu visibles et souvent tronqués sur mobile, le choix des vidéos se fera principalement à partir de la vignette. Faites des tests de tailles sur différents formats pour mesurer l’efficacité de votre vignette. Assurez vous qu’elles soient toujours visibles et claires même en petit format
Vignettes qui fonctionnent sur mobile : typo carré, visuel simple, plan serré contraste


Vignettes qui ne fonctionnent pas sur mobile : typo attachée et ronde, peu de contraste, visuel chargé


Adaptez le titre de vos vidéos
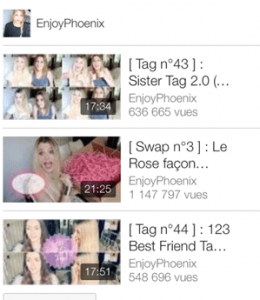
L’intégralité des titres ne sera pas visible sur mobile. Il est nécessaire qu’ils soient compréhensibles dès les premiers mots.
Sur les titres d’Enjoy Phoenix, l’importance n’est pas le numéro de la série mais le contenu de la vidéo qui devrait être en début de titre.
Lire aussi : 7 titres youtube qui recrutent
Soignez les éléments graphiques et la présentation du contenu.
La visibilité étant réduite sur mobile, il convient de privilégier les typos droites en capital, de faire des zooms sur les produits présentés et de jouer sur les contrastes et la netteté. Les graphiques sont particulièrement inadaptés au mobile.
Privilégiez l’audio
Au delà de l’image la qualité audio est un élément incontournable du succès d’une vidéo. Sur mobile les bruits environnants sont plus présents et les conditions d’écoute sont souvent moins bonnes. Il convient donc de bien faire attention au rendu audio. Si votre vidéo est peu audible sur ordinateur, elle le sera encore moins sur mobile.
Assurez vous que votre site est responsive
Si votre vidéo renvoie vers un site ou un blog , assurez vous qu’il soit responsive design. Il n’y a rien de plus déroutant qu’une mauvaise expérience utilisateur.
En prenant ces exemples en considération vous devriez pouvoir augmenter votre wachtime, l’interaction et donc le nombre de vues.
Si vous avez des retours d’expérience sur les annotations mobiles, partagez les dans les commentaires.

